
用什么代替:: ng-deep
我正在尝试对由路由器插座放置的元素进行倾斜设置,以确保生成的元素的宽度为100%从大多数答复中,我看到我应该使用::ng-deep选择器,但是从Angular的文档中,它已被弃用。有替代品::ng-deep吗?回答:FWIW在我的研究中,我没有找到ng-deep的替代品或其他适用的替代品。我相信这是因为,Angular团队...
2024-01-10
如何以及在哪里使用:: ng-deep?
我是Angular 4的新手,所以谁能解释::ng-deep在Angular 4中的使用方式和位置?实际上,我想从父组件覆盖子组件的某些CSS属性。此外,它在IE11上受支持吗?回答:通常, 可使用组合器将样式强制降低到 。这个选择器有一个别名>>>,现在还有另一个叫做:: ng-deep的别名。由于 已弃用,建议使用::ng-deep<di...
2024-01-10
edge浏览器能否翻译详情
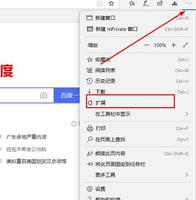
小伙伴们在浏览网站的时候肯定都会遇到英文网站,看不懂就需要进行网站翻译,那么这次更新的edge浏览器可以进行网页翻译吗?下面就一起来看看详细情况吧。 edge浏览器可以翻译吗:答:可以进行翻译。需要在扩展中下载“网页翻译”拓展即可。edge浏览器翻译方法:1、进入浏览器点...
2024-01-10
如何查看照片的「深度融合(Deep Fusion)」信息?
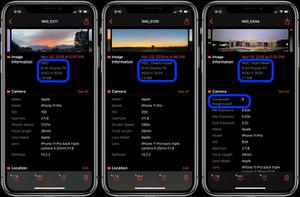
前不久,照片编辑应用 Metapho 在更新后,可以查看和编辑照片Exif 元数据,还可以查看照片的 Deep Fusion信息。由于 Deep Fusion 功能并没有直观的开关,用户无法直接观察照片是否开启了 Deep Fusion。不过好在 Metapho 前不久发布了最新的更新,其中最特别之处在于可以检查照片中是否含有使用 Deep Fusion 的数...
2024-01-10
redmi手表2深度测评(Redmi手环2能测血氧的超大屏性价比手环)
血氧检测数据是最近大家都非常关心的,血氧仪也变得炙手可热,已经成为了电商平台的搜索热词。但是很多朋友都发现最近血氧仪身价涨了,很多朋友买不到,也不知道如何挑选。其实入手一款智能手环也能检测血氧数据,还很有性价比,也能满足日常其他功能的使用。本周Redmi推出了Redmi手环2,除了支持血氧健康监测之外,搭载超轻薄大屏、内置100+个性表盘、支持30+种运动模式,目前159元的到手价性价比十...
2024-02-16
如何在Vue.js中使用/ deep /或>>>?
因此,我在这里已经读到,在Vue.js中,可以使用/deep/或>>>在选择器中创建适用于子组件内部元素的样式规则。但是,无论是在SCSS还是普通的旧CSS中,尝试以我的样式使用它均无效。而是将它们原样发送到浏览器,因此无效。例如:<style lang="css" scoped> .autocomplete >>> .autocomplete-input { // ... }</s...
2024-01-10
androidone(androidone系统)
一.android:oneshot什么意思?1.帧动画的自动执行:oneshot 。 如果为true,表示动画只播放一次停止在最后一帧上,如果设置为false表示动画循环播放。二.android one 国内能买到吗1.都是智能手机的操作系统,别的没什么关系,互不兼容。Windows Mobile操作系统分为PPC和SP,三星I900、I8000;索爱X1;MOTO 3100;...
2024-01-10
windowsphone(windowsphone系统)
一.windows phone怎么样1.很不错哦虽然刚在国外发布 但是已经很火了哦国外排队购买 哈哈国内的wp7论坛也开始火爆起来了去酷7网看看 你就知道国内windowsphone7的人气有多旺了coolxap。 二.windows phone是什么意思1.windows phone意思就是手机操作系统。Windows Phone(简称为WP)是微软于2010年10月21日正式发布的一...
2024-01-10
aspireone(aspireone装什么系统统)
一.宏碁aspire one8.9英寸超便携迷你笔记本1.如果装个WIN XP HOME的话,上网已经很爽了,速度很快。这个本子在北美叫“Netbook”,就是专门用来上网的轻薄型笔记本,对于:上网、编辑文件、聊天、听音乐等是足够用了。2.但是绝对不适合玩网游。 其实任何14吋以下的本子,即便是所谓号称“性能小...
2024-01-10
venue8pro(venue8pro装系统)
一.Dell venue 8 pro和Thinkpad 8买哪个好点黑8整体配置都比戴尔这款高了一个档次,价格当然也高了一个档次,就性能来说,肯定黑8要高,而且ThinkPad质量比戴尔只好不差,如果不在意贵900块钱的话,建议选择黑8 二.戴尔venue 8 pro怎么样1.它的能耗很牛!电池可以续航9个小时以上!运行完整的win很爽如...
2024-01-10
黑月Extend武装系统介绍
武装系统对于各位小伙伴们在黑月Extend中的输出伤害和策略性,都有着很大的影响哦!那么这就来了解一下武装上阵以及武装升级的机制吧!黑月Extend武装系统介绍1.武装上阵:武装可同时上阵6把,两把为主武装,战斗中可激活全部技能;两把为副武装,战斗中可生效被动技能以及觉醒技能;最后两把...
2024-01-10
edi系统的构成要素不包括
品牌型号:Redmibook Pro 15系统:Windows 10edi系统的构成要素不包括数据库。edi又称连续电除盐技术,它科学地将电渗析技术和离子交换技术融为一体,通过阳、阴离子膜对阳、阴离子的选择透过作用以及离子交换树脂对水中离子的交换作用,在电场的作用下实现水中离子的定向迁移,从而达到水的深度净化除盐,并通过水电解产生的氢离子和氢氧根离子对装填树脂进行连续再生。edi进水电导率...
2024-02-17
vivoz3x(vivoz3系统)
一.vivo手机z3和z3x那个好?1.所以性价比无非就是处理器的能力和手机的价格比较!处理器的能力可以安兔兔网站了解排行跑分的说。同型号的手机价格差异多是搭配不同机身内存,当然也有其他功能差异的可能。2.但因为同样处理器下,能力大致认为差不多,性价比肯定是便宜的高!但选择手机必...
2024-01-10
FIFA Online3助教系统攻略
国服此次版本更新,开放了助教系统第七格技术顾问开放,而很多追求完美的玩家不知道技术顾问助教都有哪些,而关于这些助教的属性该怎么选择,本专题小编会给大家依次介绍每一个技术顾问,已经对于每一个属性的解析,优先分析出哪些属性可以作为重点加成,当然目前国服获得技术顾问的途径...
2024-01-10
Firestore-如何构建提要和关注系统
我将Firebase实时数据库用于我的测试社交网络应用程序,你可以在其中跟踪和接收所关注的人的信息。传统的社交网络。我的数据库结构如下:Users--USER_ID_1----name----email--USER_ID_2----name----emailPosts--POST_ID_1----image----userid----date--POST_ID_2----image----userid----dateTimeline--User_ID_1----POST_ID_2------date----...
2024-01-10
ipadmini5系统更新13.3可以吗
1、可以。 2、可以升级。但是老版手机升级10.3.3会有各种各样的问题,如卡顿、电池掉电快、应用闪退等等,建议不升级。 3、如果您需要升级可以:下载对应型号的iOS10.3.3固件——将 iTunes 更新到最新版,打开 iTunes 并连接设备——进入设备摘要页——.点击【立即备份】备份设备上重要...
2024-01-10
Filepane有用的拖放操作来提高生产率
你知道你总是在PC上重复和无用的任务吗?例如,当您要将文件移动到其他位置时,您必须先打开文件管理器并转到文件夹目标位置,然后才能移动文件。当你想要向Twitter分享照片并发现图像太大时,该怎么办?您打开照片编辑工具,编辑/裁剪照片,保存为较小尺寸的图像,然后上传到Twitter。如果有...
2024-01-10
useReducer操作分派两次
回答:我有一个自定义钩子,返回一个动作。父组件“容器”利用自定义钩子并将动作作为道具传递给子组件。回答:当从子组件执行该操作时,实际分派发生两次。现在,如果子级直接使用该钩子并调用了该动作,则分派仅发生一次。如何复制它:打开下面的沙箱,然后在chrome上打开devtools,这样...
2024-01-10
Spyder 3.1.4 - 操作系统升级后无法配置Spyder
从Ubuntu 17.04升级到17.10后,我无法使用Spyder 3.1.4,因为我无法对Spyder本身进行基本配置。Spyder 3.1.4 - 操作系统升级后无法配置Spyder我无法配置(即菜单Run | Configure或Ctrl-F6)我得到的内部控制台 >>> Traceback (most recent call last): File "/usr/lib/python2.7/dist-packages/spyder/plugins/editor.py", line 2300,...
2024-01-10
ngrx/reducex操作环境的最佳做法
我尝试查找此方案的最佳做法,但找不到。ngrx/reducex操作环境的最佳做法问题: 我不想再重复动作的文件,就像在我的例子 家todos.actions和运动待办事项-行动,我想用同样的对dos.action文件。和相同的减速器。例如: 我写例如待办事项应用程序,在这个例子中,你可以看到这个问题,如果我派遣一个...
2024-01-10
FIFA足球世界Ignite引擎花式动作操作技巧
FIFA足球世界新引擎——Ignite引擎更新以后,很多小伙伴们发现自己突然不会玩了,之前操作的很6的花式动作在新的引擎里面居然没用了,这可是很蛋疼的一件事情啊。今天小编就给大家分享一篇FIFA足球世界Ignite引擎花式动作操作技巧吧。 花式动作是每一个球员所特有的固有属性,不会随着球员等级...
2024-01-10
修复在REPLICATE_OC操作期间,Win系统SAFE_OS中失败
Windows 更新很重要,因为它们可以提高操作系统的整体安全性和性能。仍然有一些用户不使用 Windows 10,因为他们对当前的操作系统感到满意,无论是 Windows 8.1 还是在某些情况下甚至是 Windows 7。然而,由于不再支持Windows 7,用户不得不升级。从 Windows 8.1 或更早版本升级时可能遇到的错误消息之一是“在 SAFE_OS 阶段安装失败,REPLICA...
2024-02-08
opporeno3pro打印怎么操作 opporeno3pro打印操作方法
opporeno3pro打印怎么操作?opporeno3pro作为一款拥有超高性能的旗舰手机,打印 服务 当然也要具备,那么今天IT百科小编就为大家介绍oppofindx3pro打印服务设置教程,想要了解的小伙伴快来看一下吧。 1、在手机设置菜单中点击"连接与共享"。 2、点击"打印"。 3、点击"默认打印服务"。...
2024-01-10
更改操作系统时间时sleep()中的Java错误:有任何解决方法?
使我烦恼的臭虫和这张票一样。基本上,如果将操作系统时钟更改为过去的日期,则更改时休眠的所有线程都不会唤醒。我正在开发的应用程序打算在24/24上运行,我们希望能够在不停止OS的情况下更改OS日期(例如,从夏季时间切换为冬季时间)。目前发生的事情是,当我们将日期更改为过去的日期时...
2024-01-10
Spark Dataframe reducebykey之类的操作
我有一个包含以下数据的Spark数据帧(我使用spark-csv加载数据):key,value1,102,123,01,20有什么类似于spark RDD的东西reduceByKey可以返回一个Spark DataFrame如下:(基本上,对相同的键值求和)key,value1,302,123,0(我可以将数据转换为RDD并进行reduceByKey操作,但是还有更多的Spark DataFrame API方式可以做到这一...
2024-01-10
使用自定义ModelBinder在控制器操作中强类型化TPH模型 - 这是否有臭味?
这里有我的解决方案的一些背景:使用自定义ModelBinder在控制器操作中强类型化TPH模型 - 这是否有臭味?ASP.Net MVC应用程序使用LINQ到SQL与表每层次结构的继承使用DataAnnotationsModelBinder默认所以我有一个Device抽象类,然后是一系列派生类(ServerDevice,DiskDevice,PSUDevice等),它们以被禁止的Linq-to-SQL方式继...
2024-01-10

